Tracking Pages
Nudge tracks views on a per-screen basis. To send the tracked views to Nudge's Dashboard, follow these steps:
Connecting Your App
Update AppDelegate.swift
To enable Screenshot Mode, update your AppDelegate.swift with the following snippet:
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool {
handleUrl(url)
return true
}
private func handleUrl(_ url: URL) {
initAlong(url: url)
}
You will also need to add the following snippet in your SceneDelegate.swift to let the deeplink interception pass through
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
guard let url = URLContexts.first?.url else { return }
print("SceneDelegate intercepted deep link: \(url.absoluteString)")
// Forward the deep link to AppDelegate
if let appDelegate = UIApplication.shared.delegate as? AppDelegate {
_ = appDelegate.application(UIApplication.shared, open: url, options: [:])
}
}
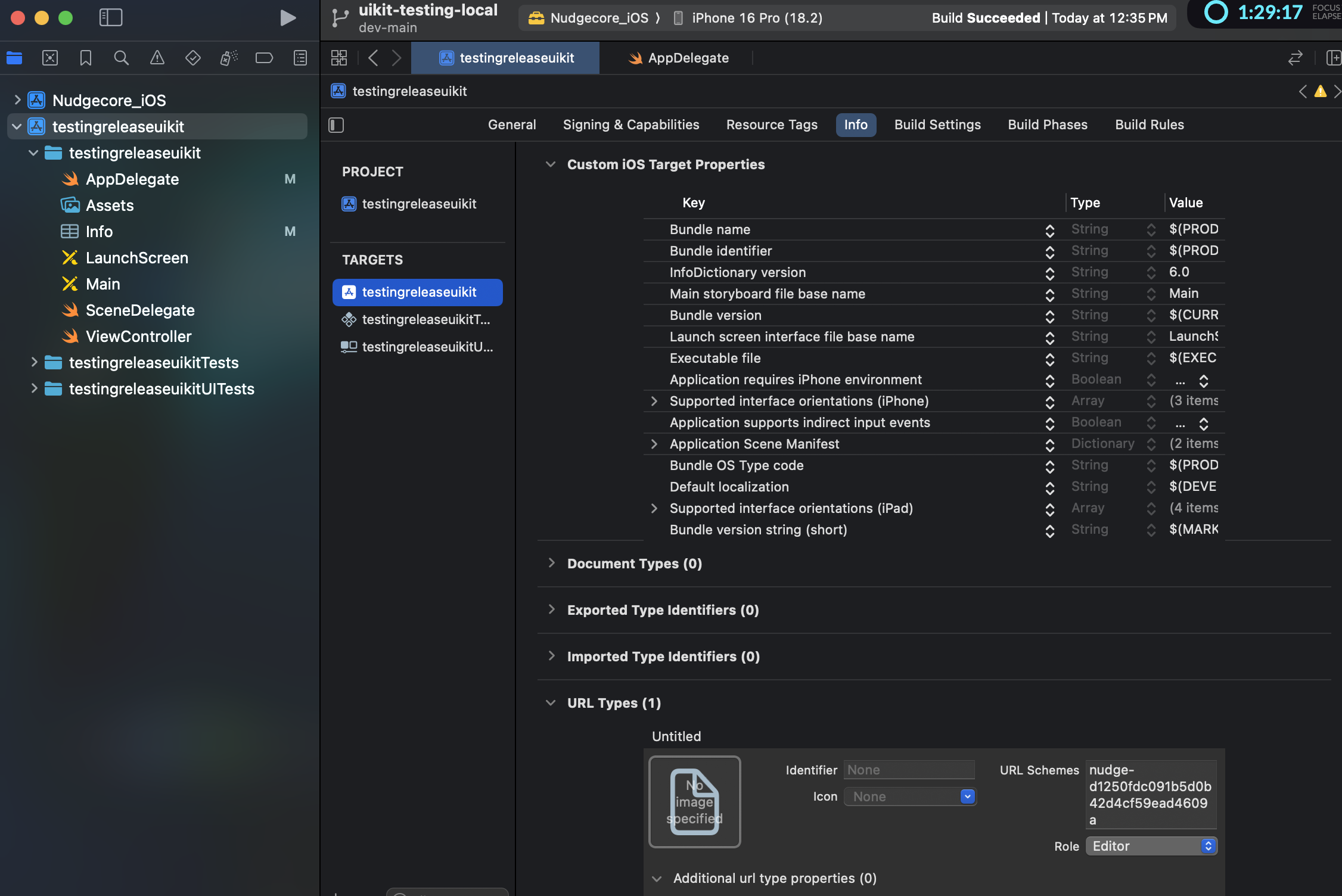
Now, you need to {APP_SCHEME_ID} to your app in order to open the deeplink in your app in the screenshot mode.
Replace nudge-d125... with your App Scheme ID Example : nudge-{APP_SCHEME_ID}
Capturing Screens
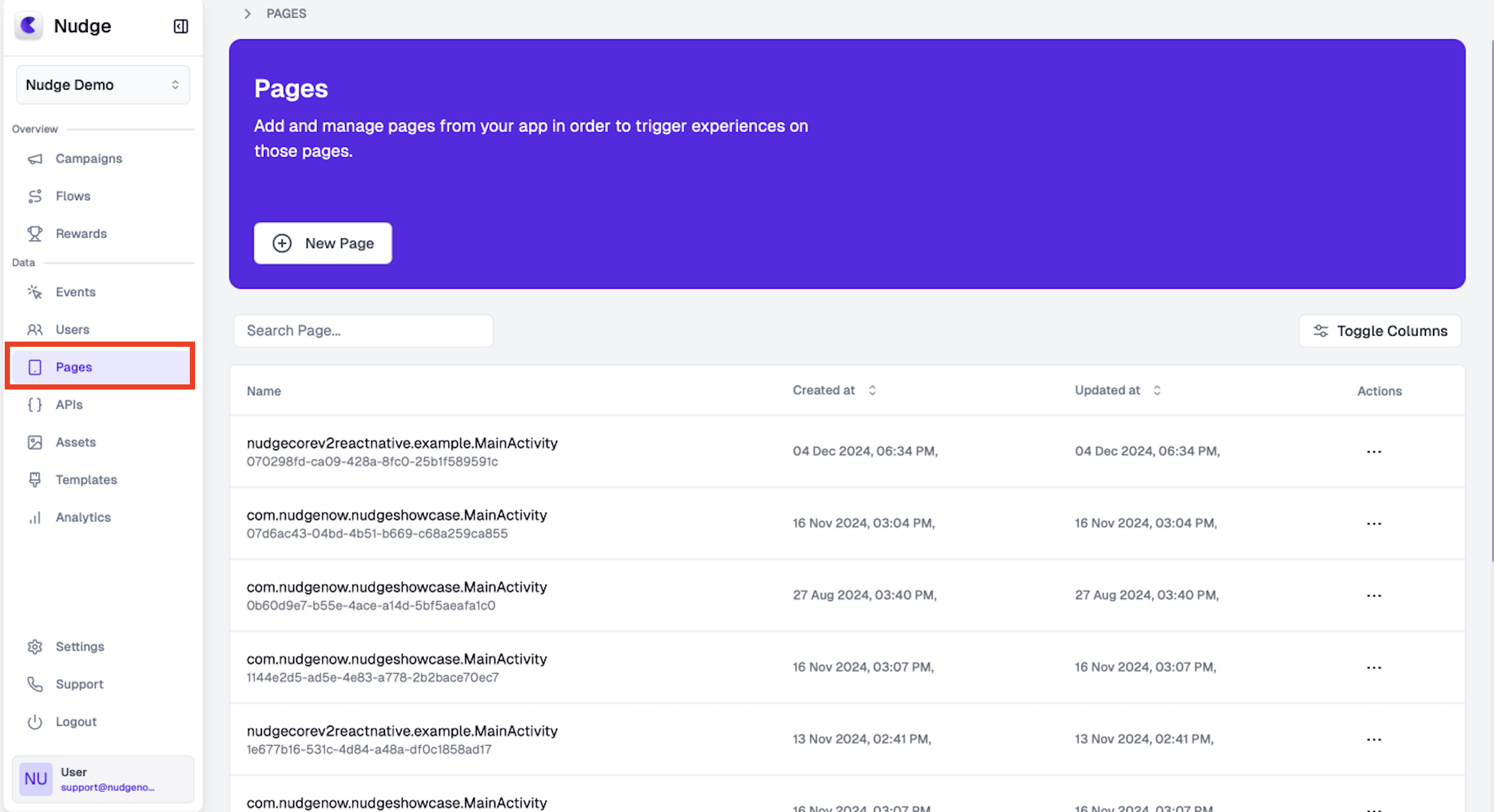
- Open the Nudge Dashboard and go to the Pages section in the sidebar.

-
Click
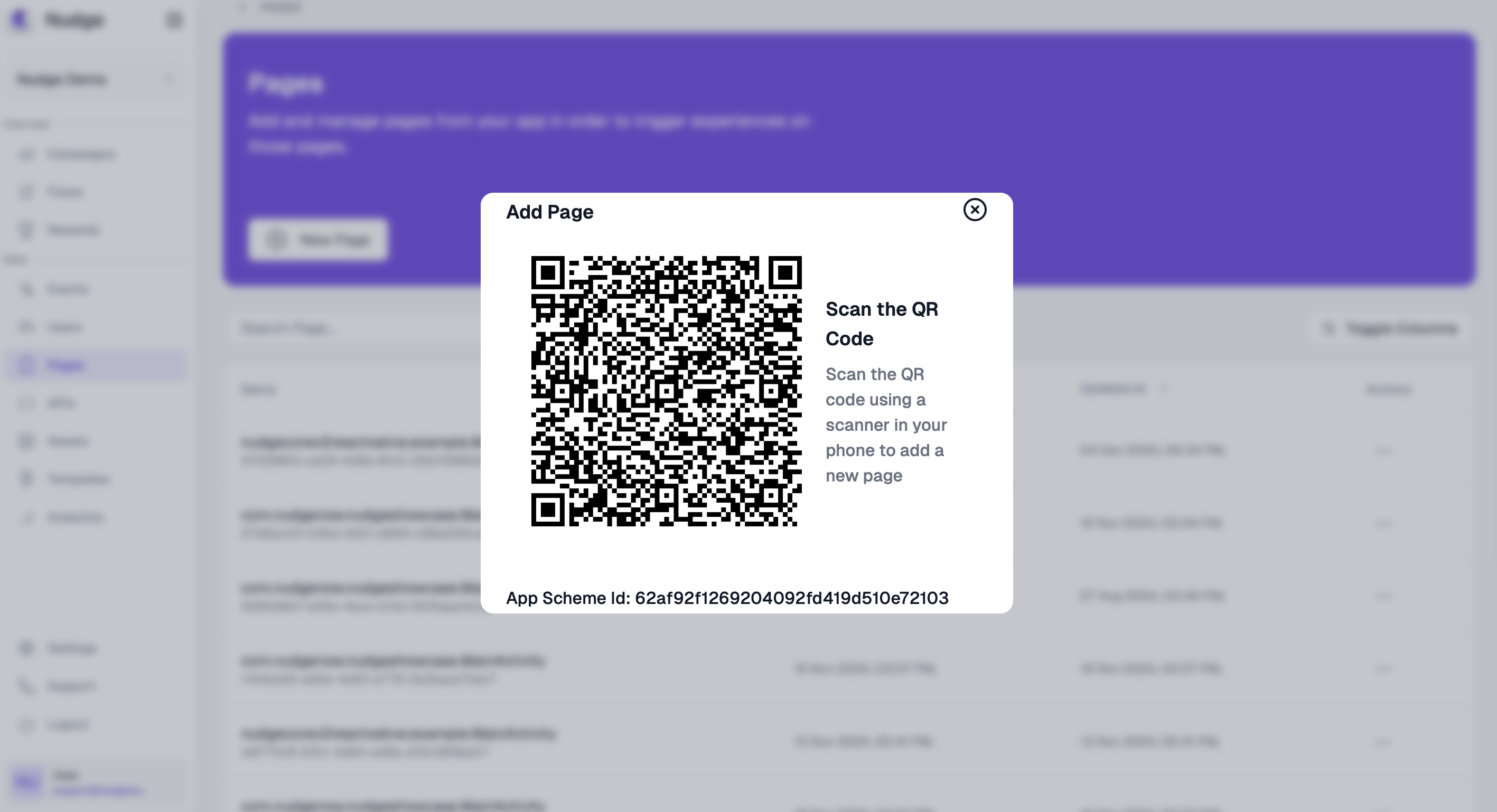
+ New Page. A popup window will appear. -
In the popup, you’ll see your
App Scheme Id. Add this{APP_SCHEME_ID}in your app.

-
Scan the QR code shown in the popup using a mobile device that already has your app installed (with the updated manifest).
-
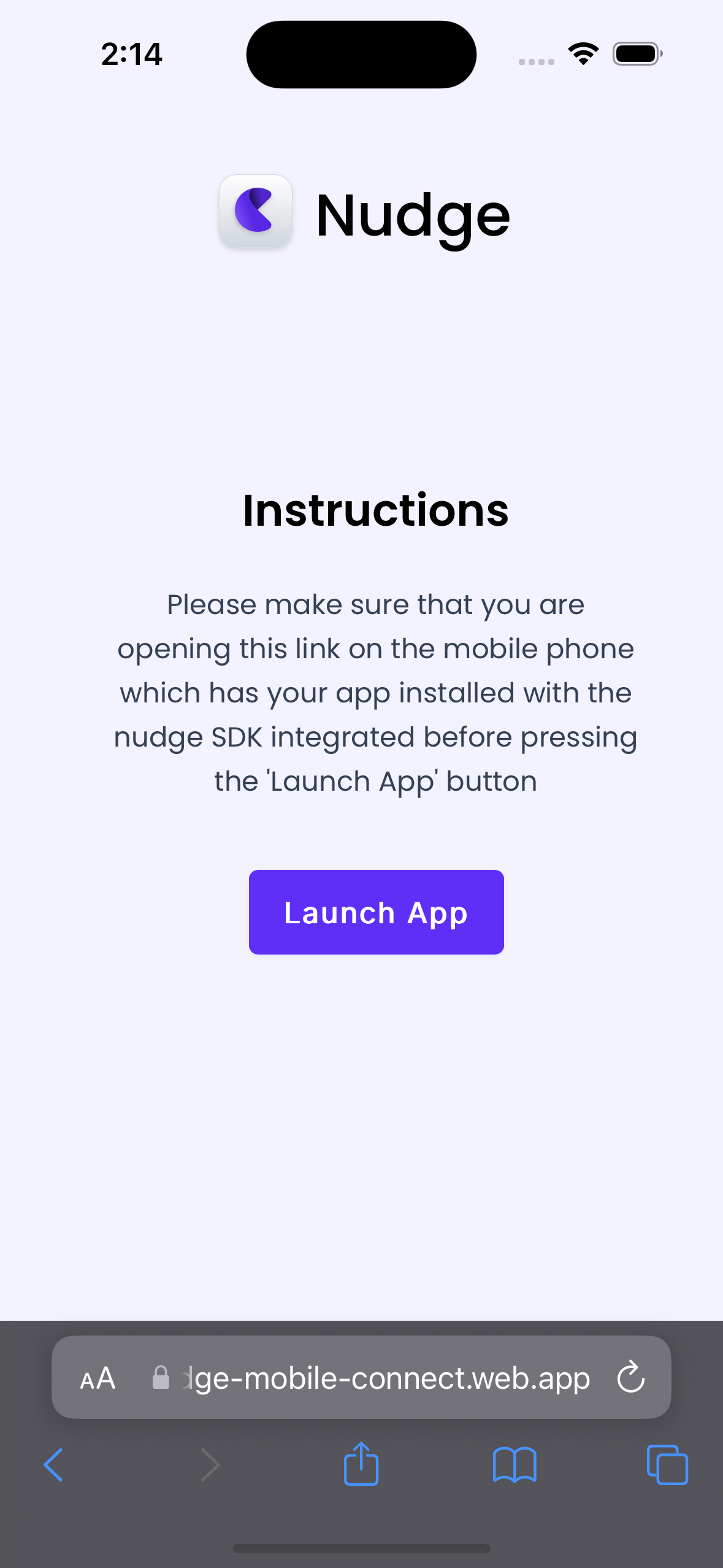
Open the generated URL, then tap “Launch App” to start your app in Screenshot Mode.

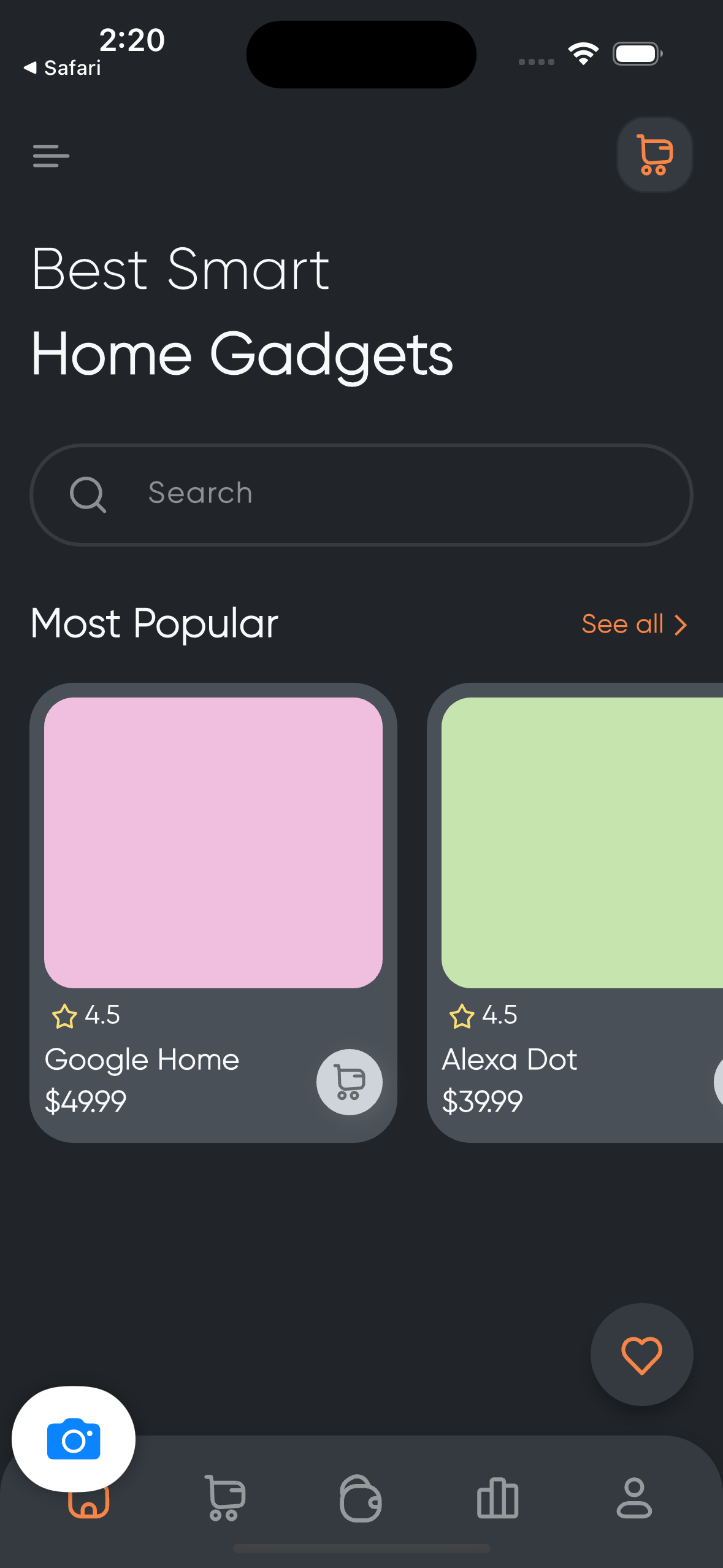
- In your app, you’ll see the Nudge logo at the top-left corner. Tap it to open a popup, then:
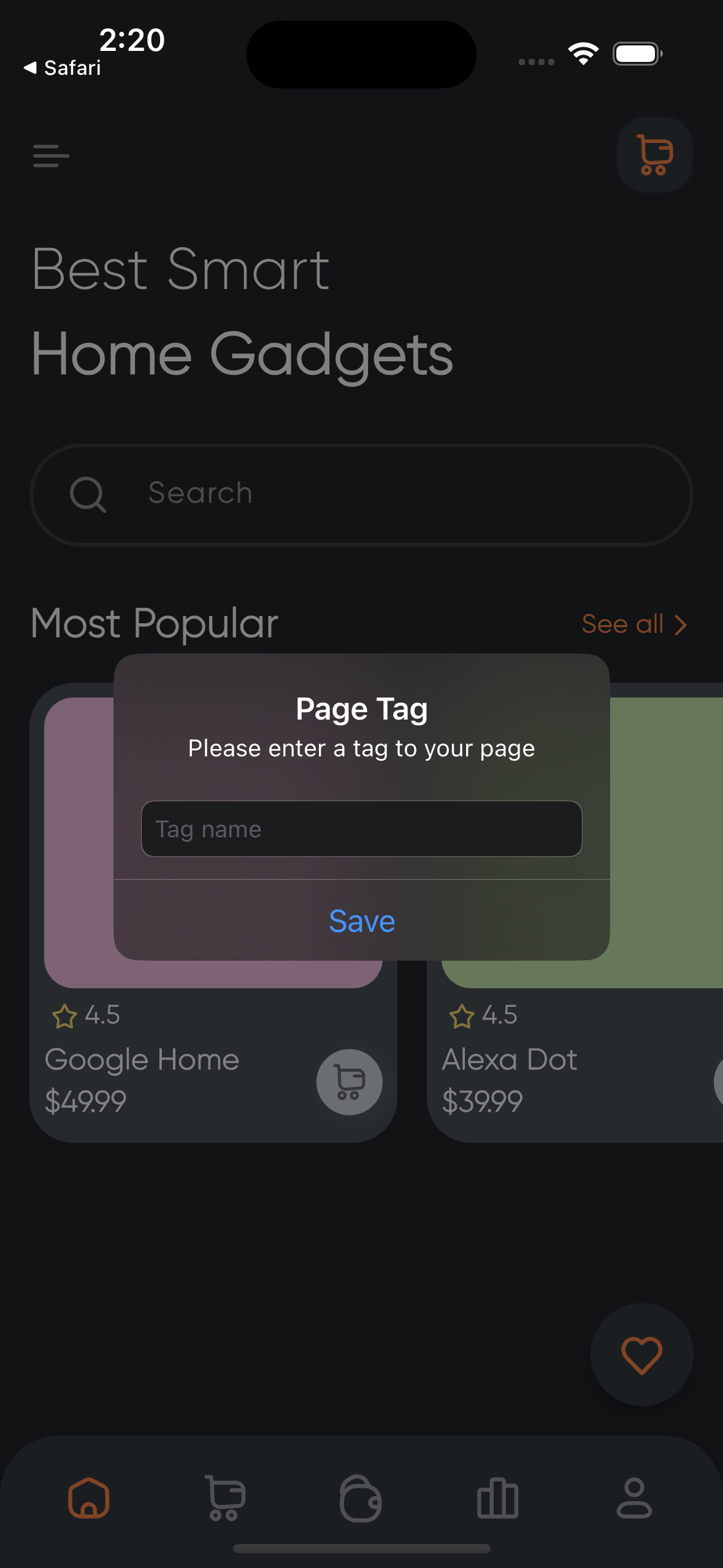
- Enter a name for the screen you want to capture.
- Tap “Save.” This sends all visible views to the Nudge Dashboard.


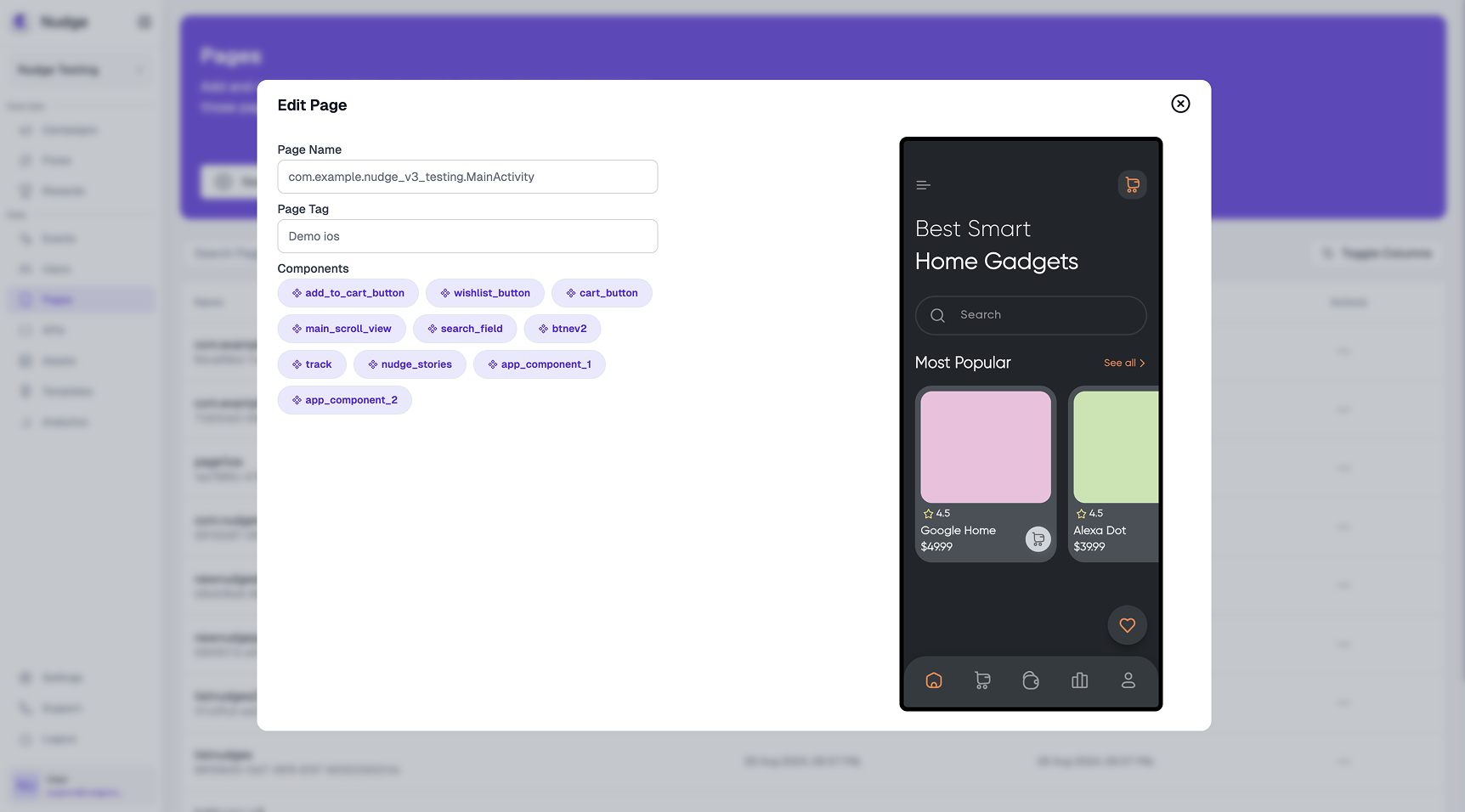
- Go back to the Nudge Dashboard in the Pages section and refresh. You’ll see your new screen and its tracked views.

That’s it! You can repeat this process to capture any screen in your app and manage them in the Nudge Dashboard.